Custom Scoreboards
With the Professional Edition of Live Score you're able to import your own custom scoreboard layouts. You can build whatever you want, just use predefined controls and naming conventions for targets like team names, scores, and so on. If Live Score finds these controls, it will update their contents automatically.
Requirements
Live Score scoreboards are made with XAML, a Microsoft WPF technology.
This gives you the opportunity to scale and zoom it within Live Score and maintain the quality of the layout.
So what do you need to create your own scoreboard layouts?!
You can either use the free Microsoft Visual Studio Express and its built-in Expression Blend software, or use an ordinary text editor for advanced users.
What is XAML?
XAML is programming language that is used to create graphical user interfaces for WPF (a technology we use for the scoreboards). The XAML markup language is based on a XML structure. So you might have a
Here is a sample:
// a grid called ContentPanel that contains a Button with Text "Click Me"
< Grid x:Name="ContentPanel" Margin="12,0,12,0" Background="Green">
< Button Height="72" Width="160" Content="Click Me" />
< /Grid>

For more information about WPF and XAML go to Microsoft XAML Overview (WPF).
Building a Layout
It's time to create our first custom scoreboard.
We start with a small sample scoreboard. The following code snippet only explains the main parts of the code.
You can download the full sample scoreboard here.
The following code starts with a container of the type UserControl. This UserControl will be displayed within the scoreboard area.
The next thing is the Grid with the name Panel.
Our main grid will be used for the scaling and dragging feature. It contains a Border and a StackPanel which is only used for designs and graphical usage.
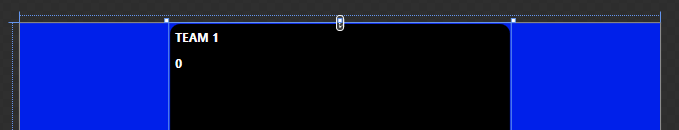
The 2 Labels are our first display texts for your scoreboard. As you can see, they show the away-team name and the score for this team.
And that's almost everything you need to know for basic scoreboards.
For a complete list of scoreboard elements and controls, take a look at the Scoreboard Layout Guidelines.
< UserControl......> < Grid x:Name="Panel" Background="#FF0020EA"> < Border BorderThickness="1" CornerRadius="10" Background="#000000" Width="341.706"> < StackPanel Orientation="Vertical"> < Label x:Name="TeamAway" Foreground="#ffffff" FontWeight="Bold" Content="TEAM 1" /> < Label x:Name="ScoreAway" Foreground="#ffffff" FontWeight="Bold" Content="0" /> < /StackPanel > < /Border> < /Grid> < /UserControl>

Import your Layout
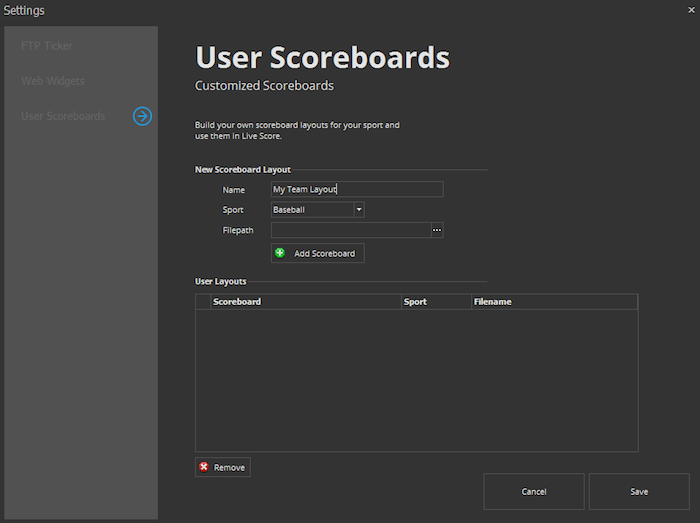
You can import your layout to Live Score in the general Settings dialog.
Go to Edit->Settings and open the User Scoreboards tab.
Now enter a name for your scoreboard, set the sport type and assign the file for your layout. After clicking on Add Scoreboard, your layout appears in the list below.
Now save your settings and your new scoreboard will automatically appear in the scoreboard list within the selected sport.